過去に運営していたブログ(現在休止中)でGoogle AdSenseに通っていたので、この「六甲道在住」も審査を受けてみる事にしました。
AdSense審査に通った

今朝メールチェックしたら、審査に通った事がわかったので備忘録を兼ねて審査方法を記事にしてみます。
広告が表示されない
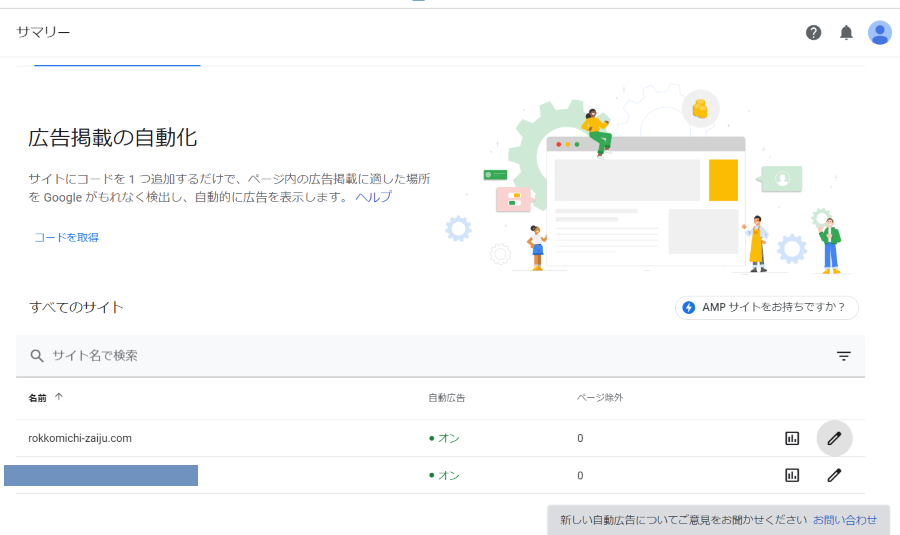
自動広告をオンにしましたが、この記事を書いた2020年5月5日は広告が表示されていません。

PV数が少なすぎると自動広告が表示されない
これは・・・ズバリ、「PV数が少なすぎる」から(笑)
手動で設定してもいいのでしょうが、いつか自動広告が表示される事を目指してのんびりゆっくり記事を書こうと思います。収益至上主義で書いた記事ってまず、うまくいかないので。
こんなお気楽な私ですが、以前のサイトでは収益があったんですよ。微々たる金額ではありましたが。
審査に通り、収益があった証拠
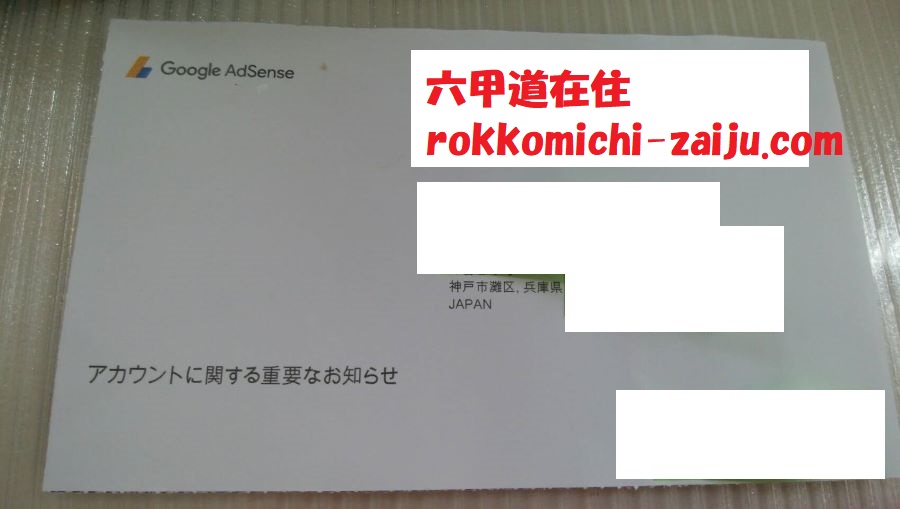
Google AdSenseからのエアメール
Google AdSenseは、審査に通っても一定の収益がないとその先の手続きが出来ません。

一定の見込み収益があると、Google AdSenseからこのような郵送物が送られてきます。海外からです。だいぶ前の事ですので今はやり方が違うかもしれませんが、住所確認をする事は間違いないはずです。
PINコードが記載されている
郵送物の封を開けると手続きに必要なPINコードが書かれています。個人情報は「灘区」の披露まででお許しください・・・地域の方なら、六甲道在住なら灘区とすぐおわかりいただけるはずです。なのでこれで、私に過去にAdSense収益があった事を信じてもらえると嬉しいです。
Google AdSenseにサイトを追加
前置きが長すぎましたが、設定方法をご紹介します。
私の環境
独自ドメイン→ムームードメイン
レンタルサーバ→ロリポップ
WordPress→cocoon
無料テーマ「cocoon」、マジでおすすめ
WordPressの無料テーマとして有名なcocoon。本当に素晴らしいです。本気でオススメします。
ロリポップはWAF設定が曲者
使いやすさ、価格の安さで選んだ「ムームードメイン・ロリポップ」の組み合わせですが、実際に使ってみて、Google AdSenseの申込みがちょっと面倒と知りました。
Google AdSenseにログイン
サイトを追加

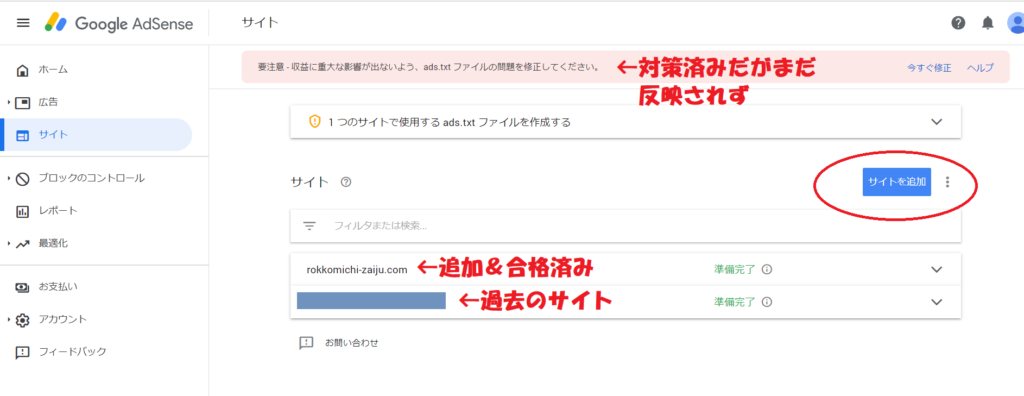
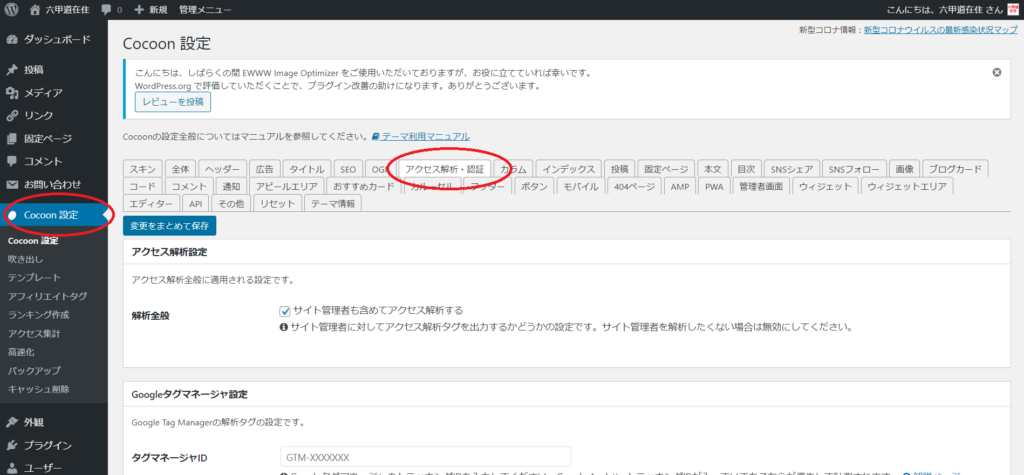
Google AdSenseにログインし、左側から「サイト」を選んで赤い○で囲った「サイトを追加」をクリックします。
追加申請の前の画像をキャプチャし忘れており、この画像はすでに合格済みになっています。
(余談)警告が消えない理由
上にある「収益に重大な影響が出ないよう、ads.txtファイルの問題を修正してください」のところはすでに対策しているんです。が、まだ警告が消えません。
これも・・・すべては、PV数が少ないからです(苦笑)
警告が消えたら対策についても記事にするつもりですが、いつになるやら。
AdSenseのコードをコピー
余談から本題に戻ります。

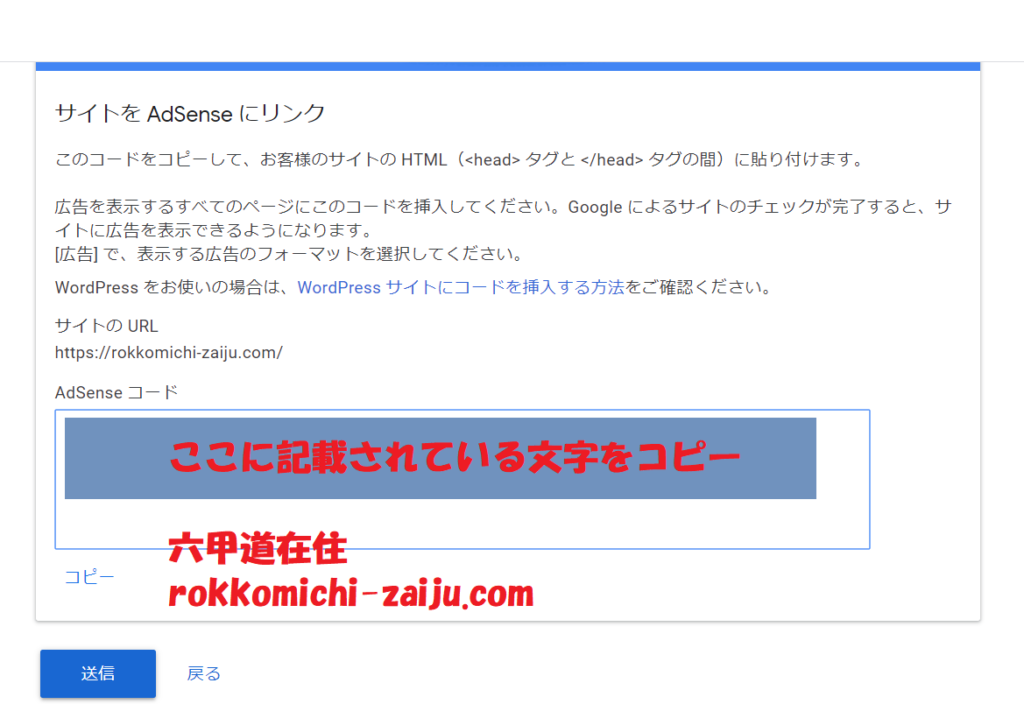
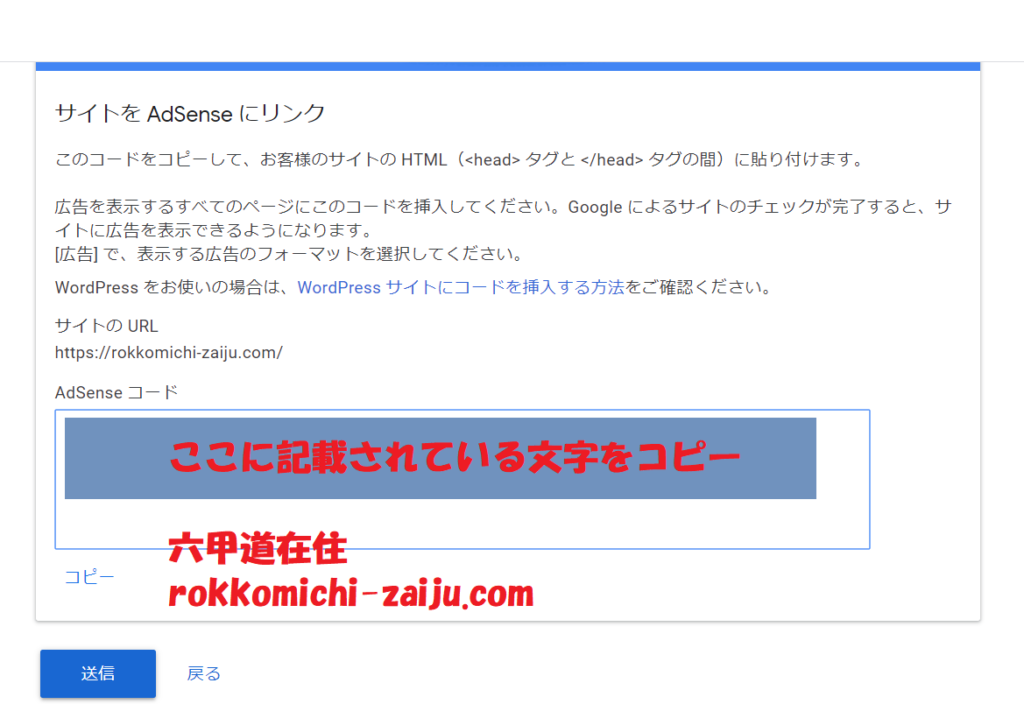
申請したいサイトのURLを送ると、このような画面になります。コードをコピーします。
cocoon設定の「アクセス解析・認証」

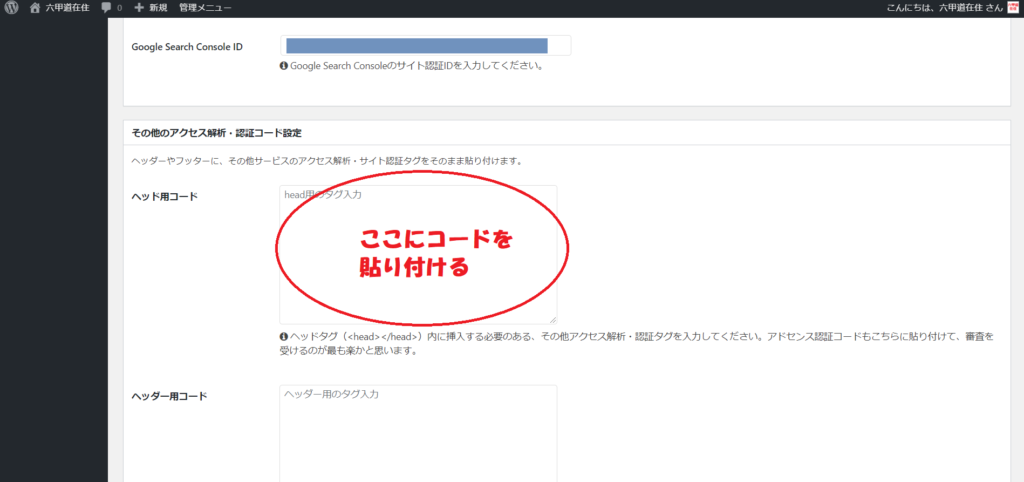
WordPressの無料テーマ、cocoonの管理画面にログインし、「cocoon設定」を選び「アクセス解析・認証」のタブをクリックします。
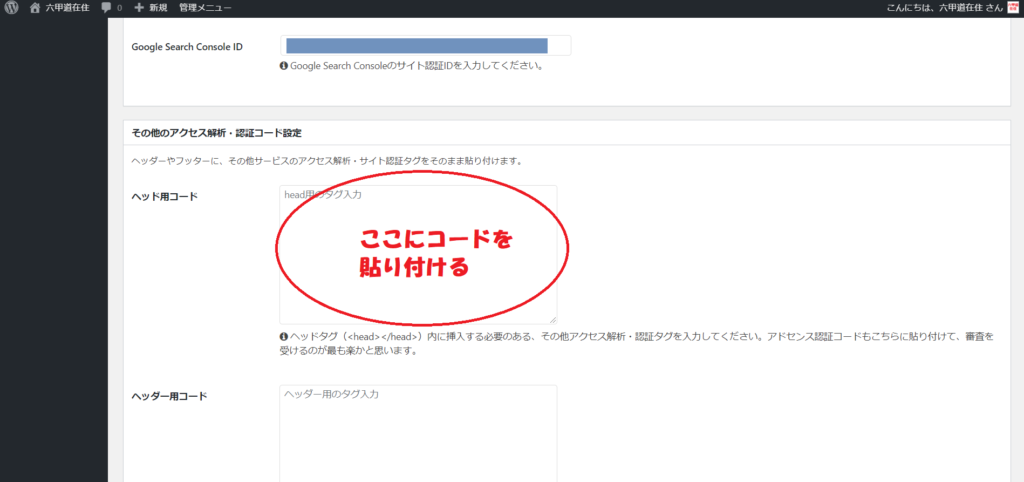
コードを貼り付け、保存

「ヘッド用コード」にGoogle AdSenseのコードを貼り付け、保存します。
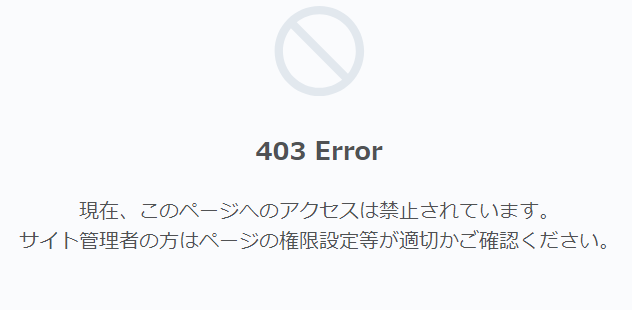
すると、ビックリする事が起こります(私はすごく驚いた)
警告が出るが気にしない

画面いっぱいにこんなのが出てきてビックリします。あくまでロリポップでの設定の話で、今をときめくエックスサーバーなどでしたら出ないはず。
気にせずタブを閉じます。ロリポップではいったん、わざと、このエラーを出さなくてはなりません。説明を以下に続けます。
ロリポップにログイン
WAF設定にアクセス

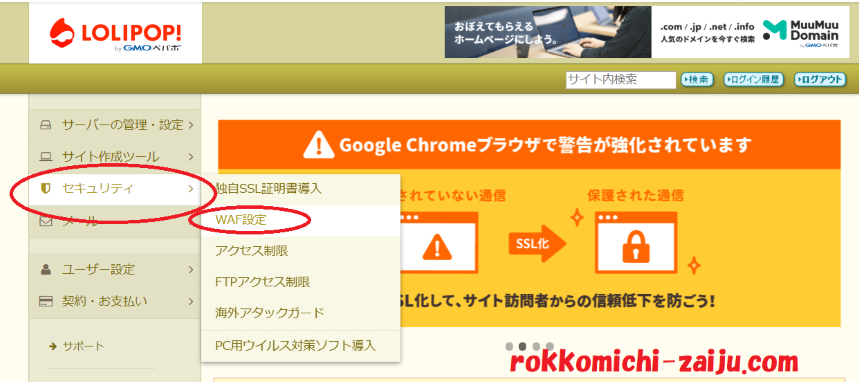
ロリポップにログインし、「セキュリティ」→「WAF設定」を選びます。
WAFのログをチェック

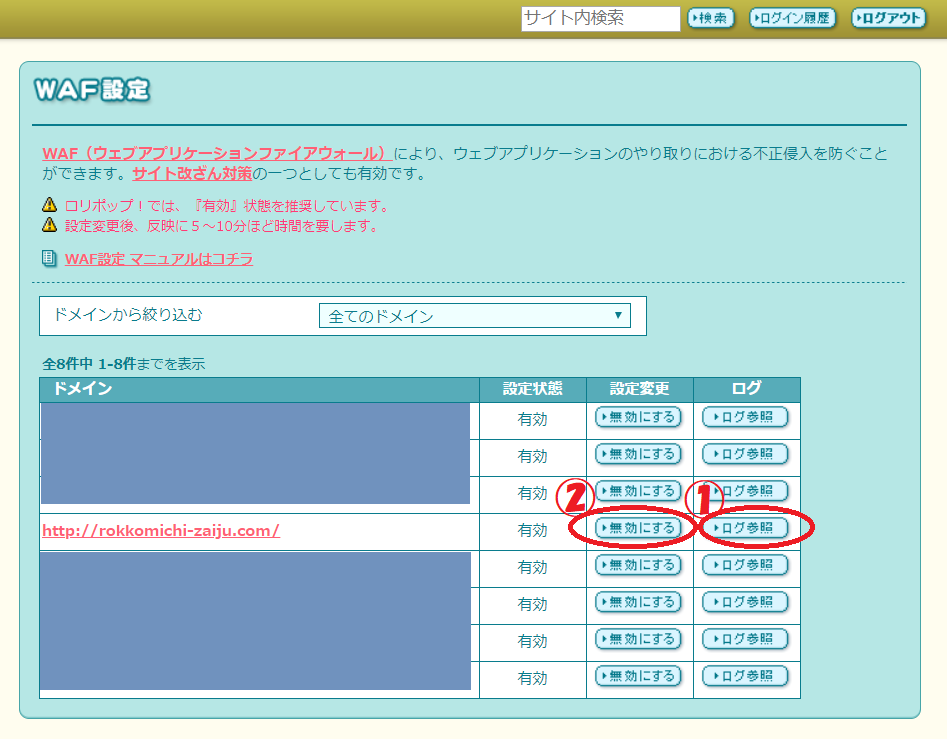
○で囲った1のところにある「ログ参照」をクリックします。
一旦WAFを無効にするのもテだが
実は・・・○で囲った2のところにある「無効にする」をクリックすると、これから先の設定をしなくても「403 Error」は出なくなります。
しかし、セキュリティが甘くなってしまうので、頑張って下の設定をしてみましょう!

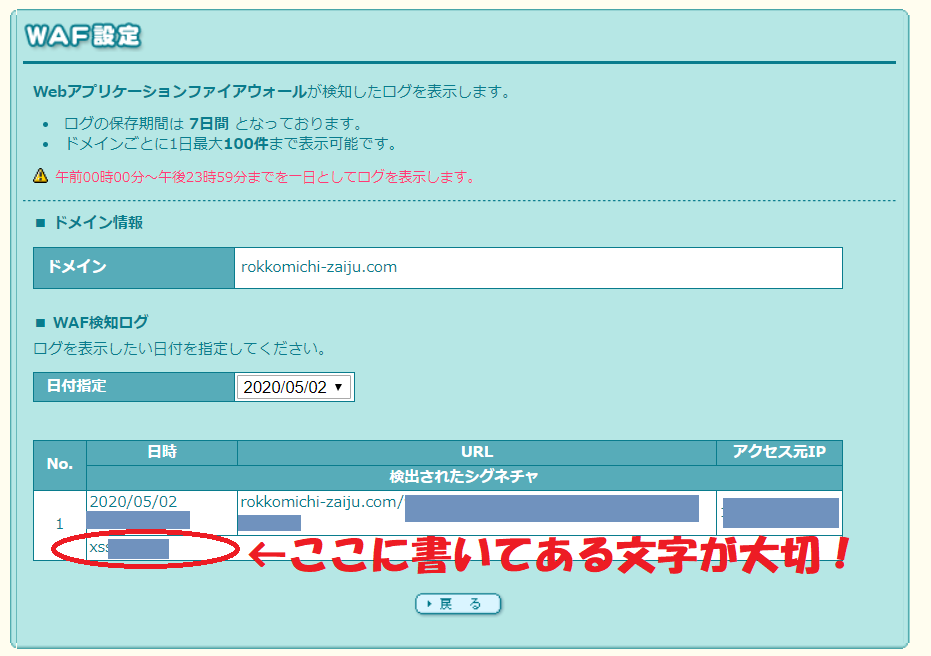
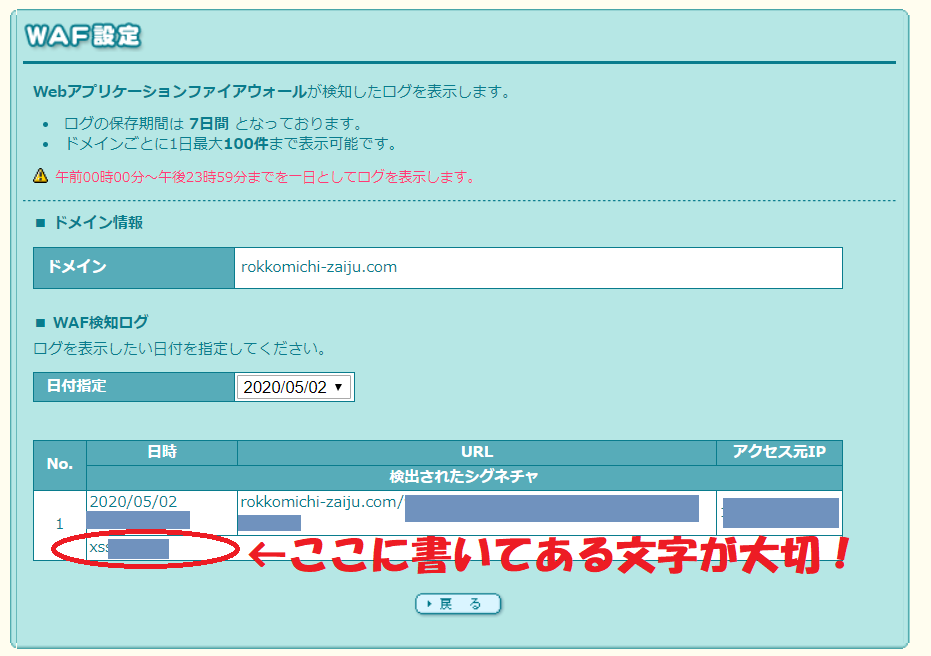
で、こちらが「ログ参照」をクリックした画面です。
赤い○で囲った文字が大切です。ここの文字を、大切なファイルに追記します。
ここの文字は、「403 Error」が出た記録です。ここの文字を特定するために一度は、エラー画面をわざと出さないといけません。
(余談)過去の杵柄?
このキャプチャ画面の通り、サイトを追加する申し込みをしたのは5月2日です。4日には審査の結果が出たので、2日間で通った事になります。けっこう早かったです。もう休止中とはいえ過去に一度通ったから早かったのかもしれません。
ロリポップFTPにアクセス
本題に戻ります。ロリポップFTPにアクセスします。「サーバーの管理・設定」→「ロリポップ!FTP」です。


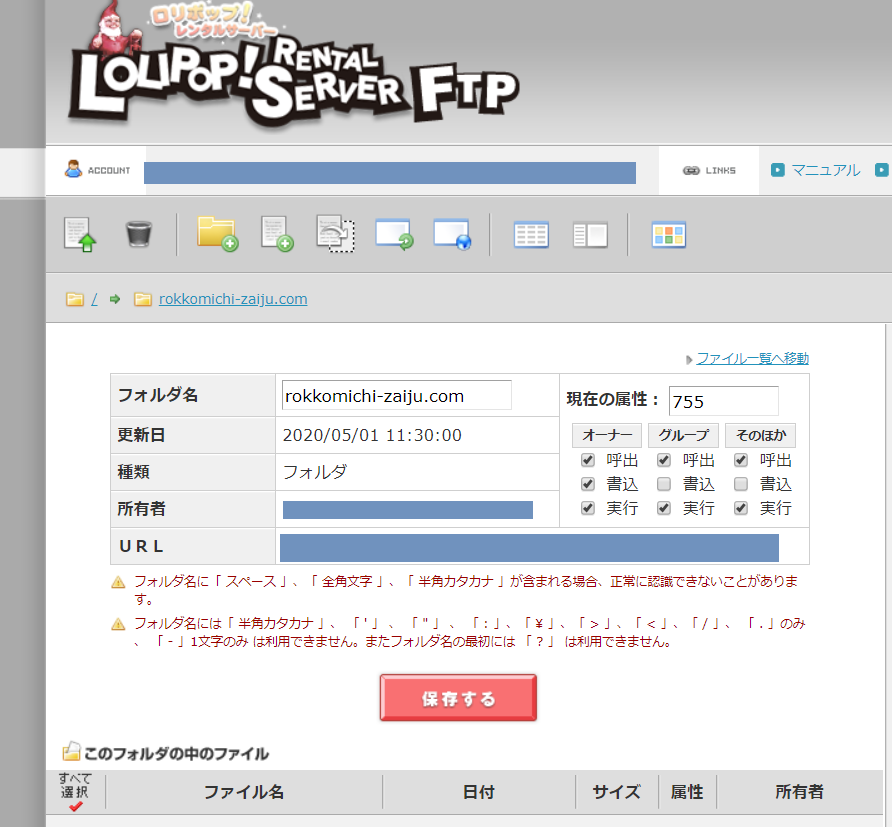
サイトURLをクリックすると、この画面になります。
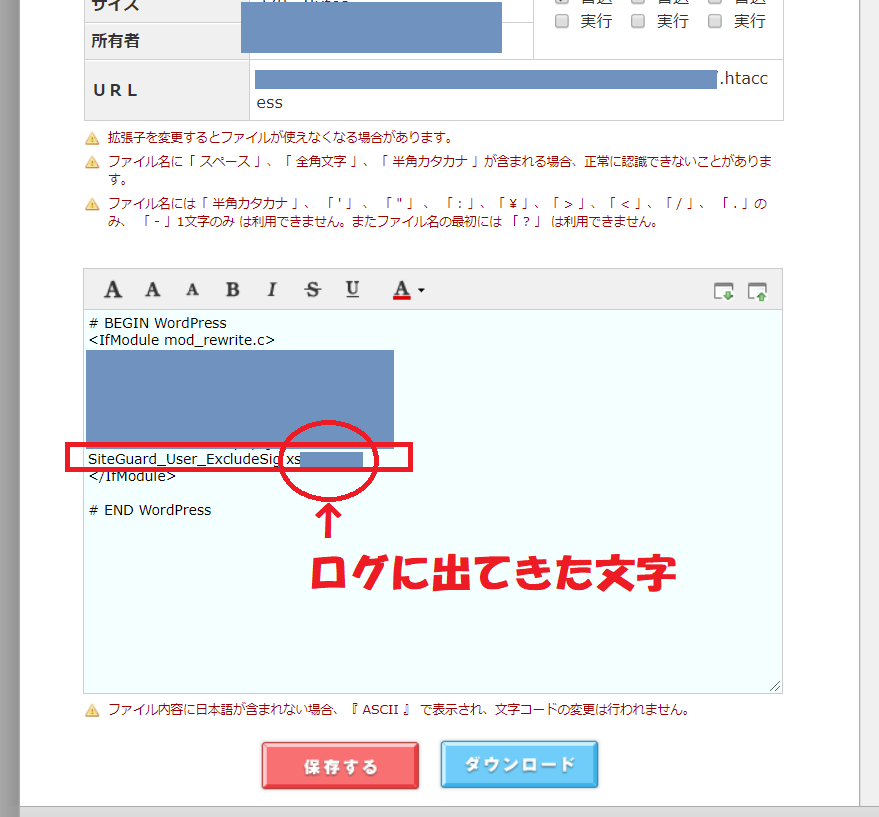
「(ピリオド)htaccess」をクリック

ズズズッと下にスクロールし、「(ピリオド)htaccess」をクリックします。エラーを防ぐためにわざとファイル名を変にしていますのでお許しください。

長四角で囲った文字を追記します。
○で囲ったところには、ロリポップのWAF設定の「ログ参照」に出てきた文字です。

ここですね。
「(ピリオド)htaccess」ファイルにこの追記をする事により、WAF設定をオンにしたままでも、Google AdSenseの審査コードを貼り付け出来るようになります。
改めて、審査コード貼り付け・保存

改めて、Wordpressの無料テーマ(無料、はしつこい?)、cocoonの管理画面にログインし、「cocoon設定」を選び「アクセス解析・認証」のタブをクリックします。

先にも出した、ここのGoogle AdSenseの審査コードを、cocoonの「ヘッド用コード」に貼り付け、保存します。今度はエラーは出ません。もし403エラーが出た場合は、15分くらい待ってまたやってみましょう。
無事、審査コードをcocoonに保存できたら、「サイトをAdSenseにリンク」の下にある「送信」をクリックします。この画像の一番下の左にある、青いボタンです。
以上で、ロリポップ・cocoon環境でGoogle AdSense申請は終わりです。
ads.txtファイルの問題について

先にも話題にしましたが、ads.txtファイルの問題についてはすでに対策済みです。変更が反映されるまで数日かかる場合もあるらしいので、気長に待ちます。反映されたら記事にしますね。




コメント